Grilla
Usar una lógica de espaciado consistente crea un balance visual que facilita la exploración, y consolida los aspectos visuales de la interfaz para todos los usuarios.
Grilla de Columnas
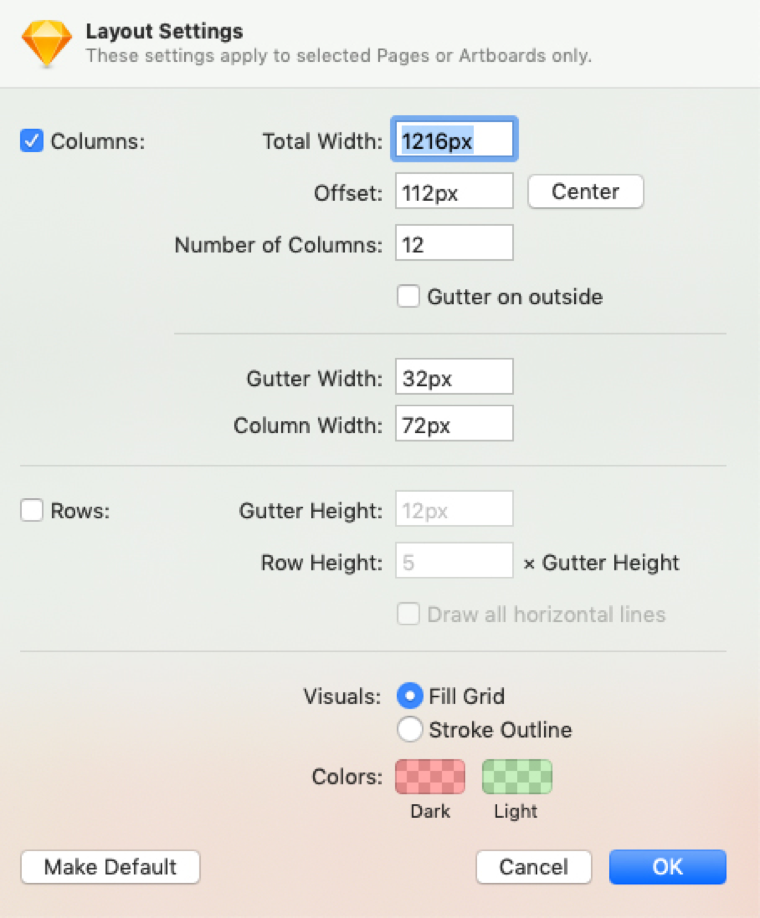
Ejemplo de Configuración de grilla en Sketch
Para trabajar con la grilla del KIT DIGITAL UC, es necesario configurar los siguientes valores en la sección “Layout Settings”
Total Width: 1216px
Offset: Center
Number of Columns: 12
Gutter on outside: descheckeado
-
Gutter Width: 32px
Column Width: 72px
Los otros valores pueden mantener la configuración por defecto

| medidas para el uso de la grilla |
|---|
 |
Espaciado
| ejemplos | uso |
|---|---|
 | Unidad mínima de separación, para separación en el interior de un card, un botón o otro tipo de contendor. |
 | Separación para padding interior de cards tamaño pequeño o mediano, o otros contenedores, también sirve para diferenciar entre 2 contenidos con distinta jerarquía visual |
 | Separación para paddings interior de cards grandes |
 | Separación entre secciones de contenido |